Mastering The WordPress Content Editor
The majority of WordPress users spend most of their time using the content editor to write down down down posts and make pages. WordPress comes with an intuitive Gutenberg block editor that’s very easy to use.
However, as an influence user, you’ll significantly increase your productivity by learning a number of the lesser-known tracks. This would allow you to make highly engaging content in less time.
In this article, we’ll share our expert tips for mastering the WordPress content editor. These tips will teach you ways to use the WordPress content editor sort of a pro.

1. Learning The Basic Blocks ( Mastering The WordPress Content Editor)
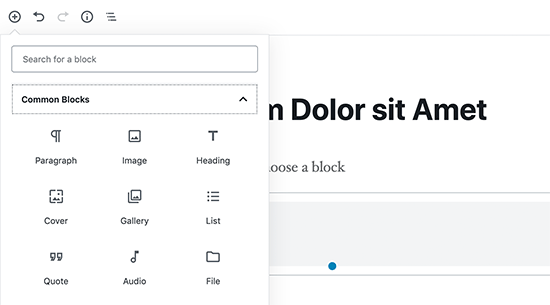
Blocks are the main building elements of the WordPress content editor, which is why it is sometimes referred to as the block editor.

Each element inside your content is formed from blocks. By default, WordPress comes with many commonly used blocks like paragraphs, lists, images, galleries, and more.
You can use these blocks to make beautiful content layouts. This makes it important to explore different blocks and find out how you’ll use them in your content. We will mention a number of the blocks later during this article also.
2. Start Using Keyboard Shortcuts

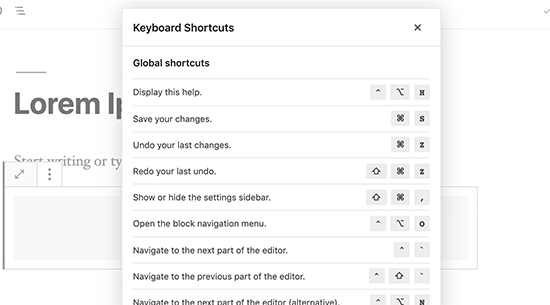
It is inefficient to maneuver the mouse just to form some text bold or add a link. The content editor comes with several useful keyboard shortcuts that help you accomplish common formatting tasks without using the mouse.
Using keyboard shortcuts helps you save time and make you a faster writer. Check out our guide on the foremost time-saving keyboard shortcuts in WordPress.
3. Single and Double Line Spacing
Many beginner-level users find it difficult to work out the way to create paragraphs and line breaks in WordPress.
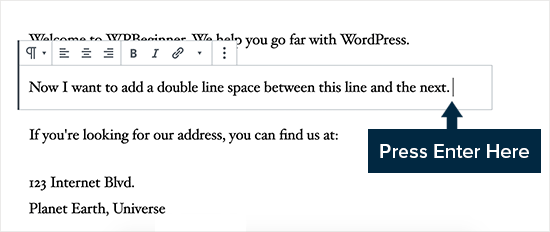
To add a replacement paragraph within the content editor, you merely got to press the Enter key.
WordPress will add a replacement paragraph with double line spacing.

However, if you only want a single line break, then you need to press the Shift + Enter keys together.
Check out our guide on the way to add single/double line spacing in WordPress.
4. Rearranging The Edit Screen
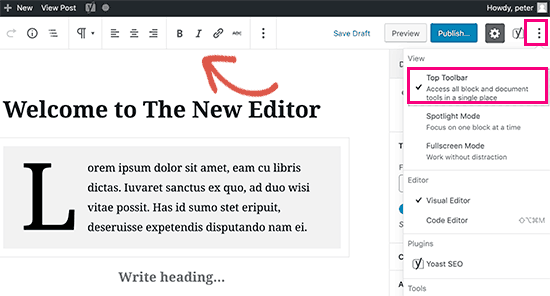
The content editor is essentially a clean canvas with a top bar and a column on the proper . This gives you a clean interface to make your posts.
The editor displays a toolbar on top of the block that you simply are editing. You can move the toolbar by clicking on the three-dot menu within the top right corner of the screen.

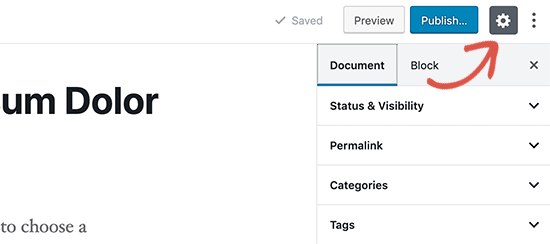
You can also show and hide the settings column by clicking on the gear icon at the top.

WordPress also makes it easy to switch to the Spotlight mode which makes the block you are in more noticeable by dimming rest of the content.

Need more white space on the screen? Switch to the fullscreen mode which gives you a clean canvas with just the toolbar at the top.

5. Changing Font Size in WordPress Visual Editor
We understand that typography plays a really important role in the web page. You may want to use different font sizes to grab your audience’s attention or highlight different sections in a lengthy article.

Simply select the block where you want to change the font size, and you will see the font size option in the block settings on the right.
6. Add Headings into Your Articles
Headings play an important role in improving readability. This is why search engines like Google also consider headings to be important for SEO. Using your focus keywords (words that users will use to search) in headings helps search engines understand the importance of those keywords.
The content editor makes it easy to feature headings to your articles. Simply select a heading block then select a heading size and text alignment from the block settings.

You can also add a link to your heading, make it bold, or italicize it.
7. Adding Columns to Your Posts
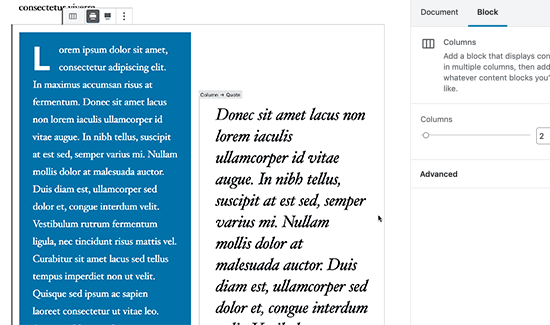
WordPress content editor comes with a built-in column block, which allows you to feature content into columns. This makes it easy to offer your text a magazine-like look.
Simply select and add a columns block to your editor. You can select the number of columns you would like to feature from the block settings

Each column will automatically contain a paragraph block. You can easily add the other blocks that you simply want inside each column. For example, blockquotes, images, paragraphs, and more.
However, if you would like to feature a picture next to some text, you’d want to see a subsequent tip.
8. Adding Image Next to Text
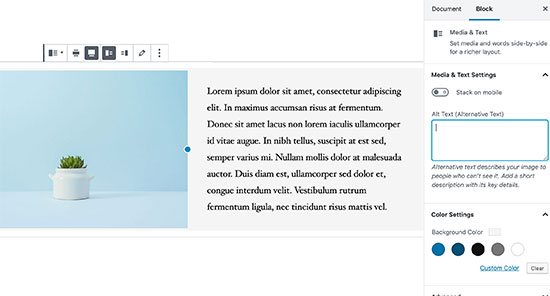
In older versions of WordPress, it had been quite challenging to feature an image right next to some text with proper alignment. This problem was fixed with the Media & Text block.

It allows you to feature a picture next to the text block. It automatically adjusts the width and spacing between the 2 blocks.
You can make the block full-width and use the formatting options for the text block.
9. Adding YouTube Videos in WordPress
You can upload videos to your WordPress site. However, WordPress isn’t made to be used as a streaming platform and most WordPress hosting companies cannot serve large files adequately.
To learn more about this, see our article about why you ought to never upload videos to your WordPress site.
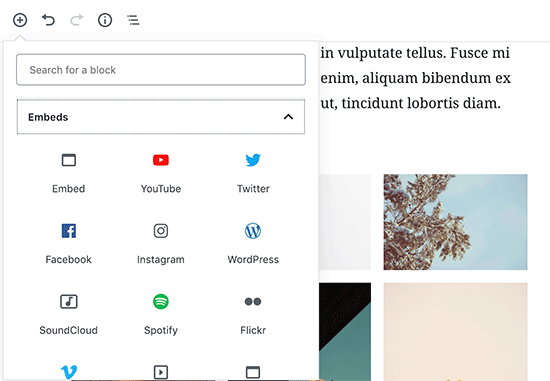
Instead, we recommend uploading your videos to YouTube or other stream sites then embed them into your WordPress posts and pages.

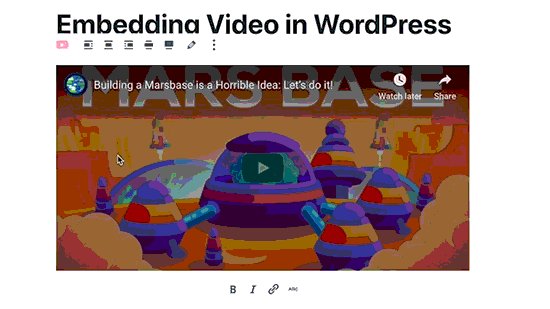
You can use the YouTube block to easily paste the URL of the video you would like to feature, and WordPress will automatically embed it for you.
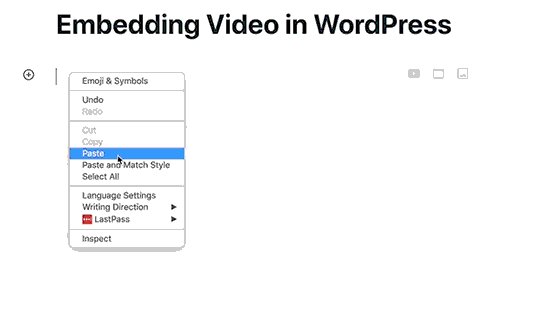
You can also paste the video URL inside a paragraph or any text block, and WordPress will automatically convert it into the YouTube block.

10. Creating Tables in WordPress Posts
The post editor also comes with a block to simply add tables into your WordPress posts and pages.
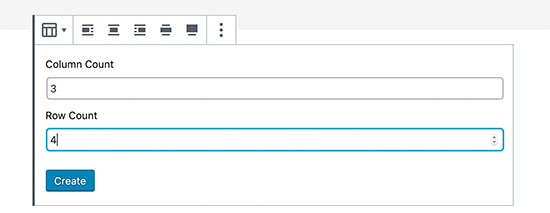
Simply add the table block then select the amount of columns and rows you would like to feature . Don’t worry you’d always be ready to add more columns and rows later as required.

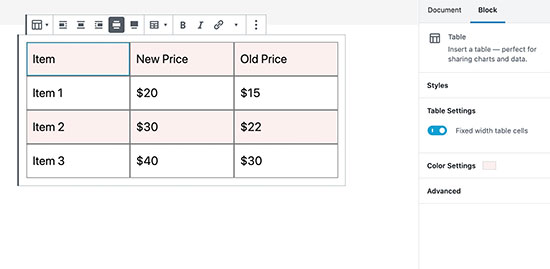
After that, you’ll see a plain table. You can add content to table cells and choose table colors / style from the block settings.

The WordPress table block is sweet for basic tables, but it lacks many features. For example, you can’t select the header row, make columns sortable, highlight rows, and more.
This is why we recommend using TablePress. It’s a free plugin that permits you to make beautiful tables and add them to your WordPress posts and pages.
To learn more, see our guide on the way to easily add tables in WordPress posts.
11. Adding Buttons in WordPress Posts and Pages
Buttons play an important role when you want to add a call to action to your WordPress posts or pages.
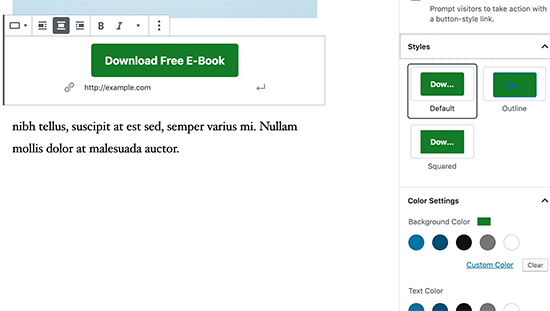
The content editor comes with a basic button block that lets you quickly add a button to your content.

The button comes in three styles: squared, rounded, and with a border. You can also select the background, text color, and align the button to center, left, or right.
12. Add Cover Images in WordPress Posts
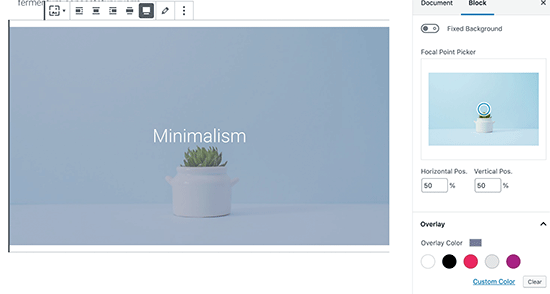
You may have seen cover images utilized in the center of a piece of writing on popular publications just like the NY Times. A cover image is just a picture placed within the middle of a piece of writing, sometimes with an overlaying text.
The purpose of the duvet image is to form your content more engaging. It also provides your users with an opportunity from reading the text and appearance at a picture to capture their attention.
The content editor makes it easy to feature cover images in your posts. Simply add a canopy Image block then upload the image you would like to use. Ideally, it should be a bigger image file that appears good during a wide format.

For more details, see our article on cover images vs featured image and how to use them on your blog.
13. Change Paragraph Colors
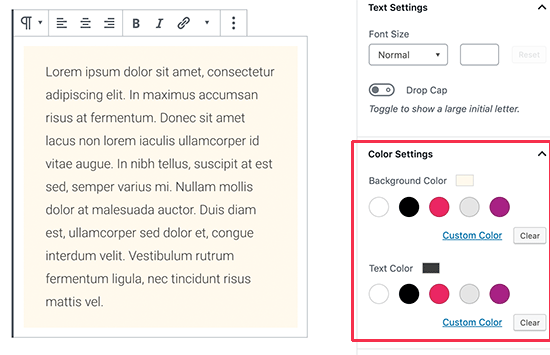
Another neat trick that always goes unnoticed, is that the ability to vary the colors. Most folks want to stay their text consistent throughout the article.
However, occasionally using colors can assist you to redirect user attention and highlight important parts of a piece of writing.
The content editor shows you color options within the right column, you’ll choose any colors you would like. Just confirm the background and text color combination you select is straightforward to read.

14. Add Widgets into Your Posts
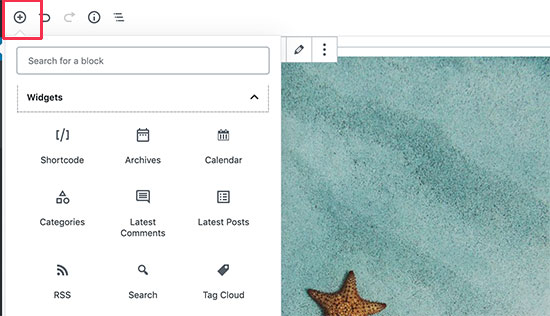
Widgets are quite similar to the blocks. They allow you to feature web elements to your WordPress site without adding code.
Typically widgets are commonly used in the sidebars or footer areas of a website. However, you’ll also add some widgets to the content area like contact forms.
Simply look for the Widgets section under the add blocks button. From here, you’ll use the commonly used widgets in your posts and pages.

15. Adding Custom HTML in WordPress Posts
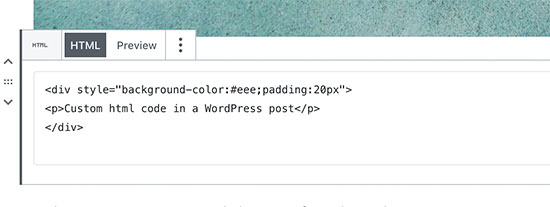
The content editor in WordPress may be a fully visual WYSIWYG editor. However, you’ll still add HTML code if you would like to.
The easiest thanks to doing that is by adding the Custom HTML block to your post. After that, you’ll simply paste the HTML that you simply want to feature.

16. Get The Word Count and Other Stats for Your Posts
When performing on a lengthy article, you’ll want to ascertain the fast outline of the article, what percentage words it’s , and the way everything is placed.
The content editor toolbar has two buttons for that on the highest. First, the data button which shows you the word count, paragraphs, blocks, and article outline supported headings you’ve got used.

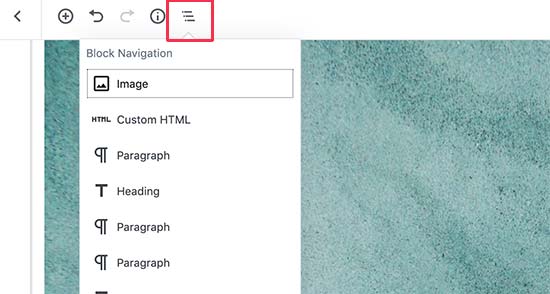
Right next to it is the block navigation button. It shows you all the blocks you have used in your article, and you can click on a block to directly jump to it.

We hope this text helped you discover new tips for mastering the WordPress content editor. You may also want to ascertain our guide the way to create an email newsletter and obtain more blog traffic.


