Do you want to start your own online store? We know that building an online store can be a terrifying thought especially when you are not techy. Well, you’re not alone. After helping hundreds of users start their online store, we have decided to create the most comprehensive guide on how to build your online store with WordPress (step by step) How to Start an Online Store

There had never been a much better time to start out out an internet business than today.
Anyone with a computer can start within a matter of minutes and without acquiring any special skills.
The three things you need to start an online store are:
- A domain name idea (this will be the name of your online store i.e wehavedigitaltool.com)
- A web hosting account (this is where your website lives on the internet)
- Your undivided attention for 30 minutes.
Yep, it is really that simple.
You can set up your own online store with WordPress in less than 30 minutes and we’ll walk you through each step of the process.
In this tutorial, we will cover:
- How to Register a Domain Name for Free
- How to Choose the Best WooCommerce Hosting
- How to Get an SSL Certificate for Free (required for accepting payments)
- How to Install WordPress
- How to Create a WooCommerce store
- How to Add Products to your Online Store
- How to Select and Customize Your Theme
- How to Extend Your Online Store with Plugins
- Learning to Learn WordPress & Grow Your Business
Table of Contents
Step 1: Setting up Your Online Store Platform
The biggest mistake most users make isn’t choosing the proper platform for his or her online store.
Thankfully you’re here, so you won’t be making that mistake.
There are two popular eCommerce platforms that we recommend: Shopify or WordPress + WooCommerce.
Shopify may be a fully hosted eCommerce solution that starts at $29 / month. It’s a hassle-free solution where you only log in and begin selling. The downside to Shopify is that it gets quite expensive, and your payment options are limited unless you pay additional fees.
This is why most users choose WordPress + WooCommerce due to the pliability it offers. It does require some setup, but it’s worth doing it for the end of the day. WooCommerce is that the world’s largest eCommerce platform (see: Shopify vs WooCommerce comparison).
In this tutorial, we’ll walk you thru the way to found out a web store in WordPress using WooCommerce.
To set up your store, you would like to possess a website name, web hosting, and an SSL certificate.
A domain name is your website’s address online. It is what users will type in their browsers to succeed in your website (for example google.com or wehavedigitaltool.com).
Web hosting is where your website lives on the web. It’s your website’s house on the internet. Every website on the internet needs web hosting.
SSL certificate adds a special security layer to your website, so you can accept sensitive information such as credit card numbers and other personal information. This is required for you to simply accept MasterCard payments on your website.
Normally an internet site name costs around $14.99 / year, web hosting costs around $7.99 / month, and an SSL certificate costs around $69.99 / year.
That’s a lot of startup cost.
Thankfully, Bluehost, an official WordPress, and WooCommerce recommended hosting provider, has agreed to offer our users a free domain name, free SSL certificate, and a discount on web hosting.
Basically, you can get started for $3.95 / month.
Bluehost is one of the oldest web hosting companies, started in 1996 (that’s before Google). They are also the largest brand name when it comes to WordPress hosting because they host millions of websites including our own.
NOTE: At WEhavedigitaltool we believe in transparency. If you sign up with Bluehost using our referral link, we will earn a small commission at no extra cost to you (in fact, you will save money and get a free domain). We would get this commission for recommending just about any WordPress hosting company, but we only recommend products that we use personally use and believe will add value to our readers.
Let’s go ahead and purchase your domain + hosting + SSL.
Open up Bluehost in a new window using this link and follow along.
The first thing you need to do is click on the green Get Started Now button to get started.
On the next screen, select the plan that you need (starter and plus are the most popular).
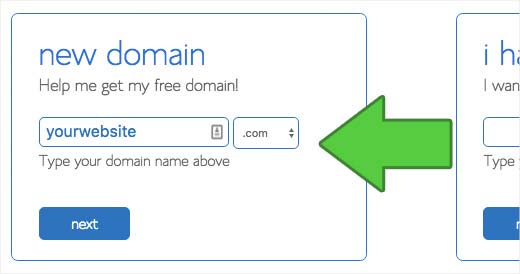
After that, you will be asked to enter the domain name for your website.

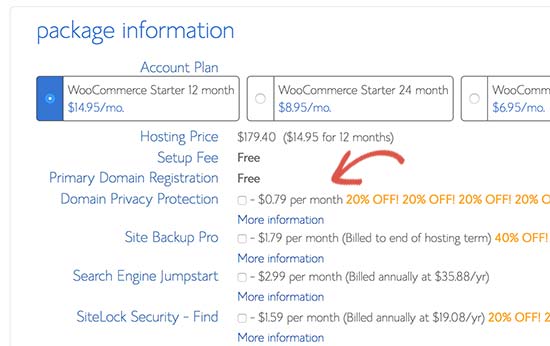
Lastly, you will need to add your account information and finalize the package info to complete the process. On this screen, you will see optional extras that you can purchase.
It’s entirely up to you whether or not you purchase these, but we generally don’t recommend purchasing these. You can always add them later on if you decide that you need them.

Once completed, you will receive an email with details on how to login to your web hosting control panel (cPanel). This is where you manage everything from support, emails, among other things.
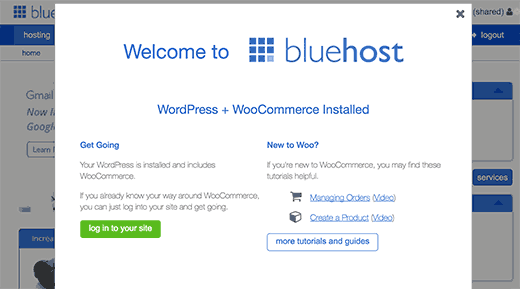
Go ahead and log in to your cPanel. You will be greeted with a popup informing you that WordPress with WooCommerce is pre-installed on your website.

You just need to click on the ‘Login to your site’ button, and it will take you to your WordPress site’s dashboard.
Congrats, you have finished setting up the hosting and domain part.
The next step is to set up your WordPress site and then your online store.
Step 2. Setting up WordPress
Bluehost has automatically installed WordPress and WooCommerce on your website.
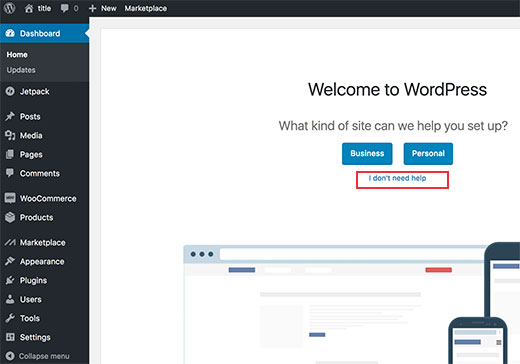
When you first log in to WordPress, you will see a welcome message. You will be asked what kind of website you want to set up.

Go ahead and click on the ‘I don’t need help’ link. Don’t worry we will walk you through all the necessary steps.
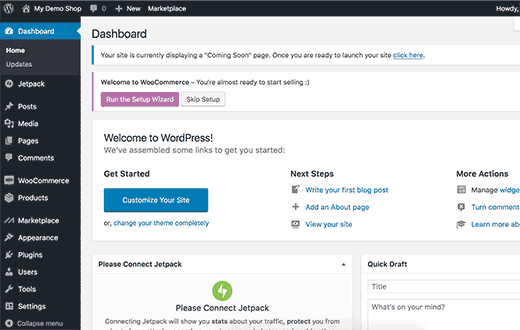
Closing the setup wizard will show your WordPress admin dashboard which looks like this:

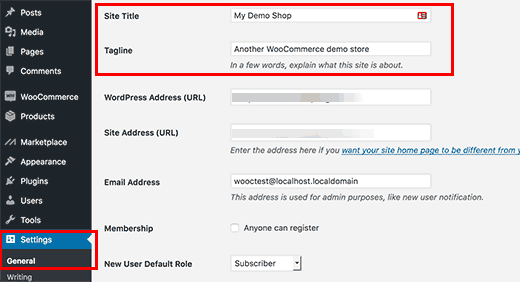
First, you need to visit the Settings » General page to set up your WordPress site title and description.

Setting up HTTPS to Use SSL
Your WordPress hosting package came with a free SSL Certificate. This certificate is pre-installed for your domain name. However, your WordPress site needs to be configured, so it loads as HTTPS vs HTTP.
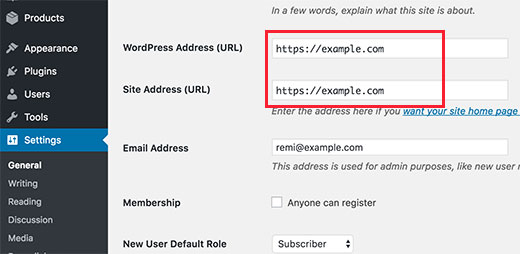
On the Settings » General page, you need to change your WordPress Address and Site Address to use HTTPS instead of HTTP.

Don’t forget to scroll down to the bottom of the page and click on the save changes button to store your settings.
Your basic WordPress setup is complete. Now it is time to set up your online store.
Step 3. Setting up Your WooCommerce Store
Before you can start selling, there are a few things like currency, payments, and shipping information that you need to set up.
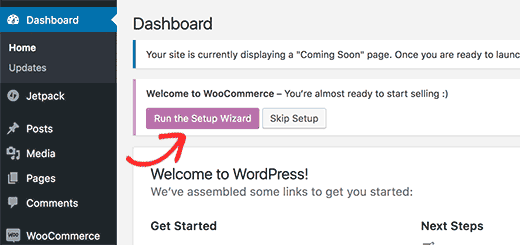
You will be seeing a ‘Welcome to WooCommerce’ notification on your WordPress admin pages. Go ahead and click on the ‘Run setup wizard’ button in the notification.

This will launch the WooCommerce setup wizard where you need to click on the ‘Let’s go’ button to get started.

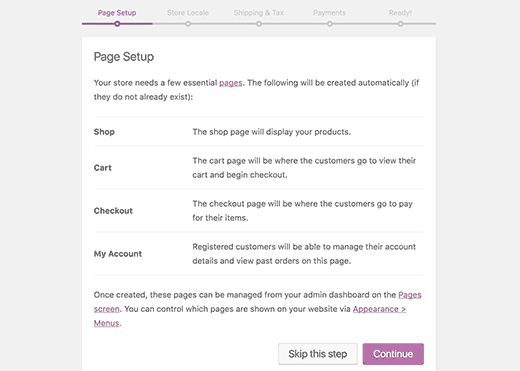
WooCommerce needs few essential pages for cart, account, shop, and checkout. You can click on the continue button to automatically create these pages.

This will bring you to the next step.
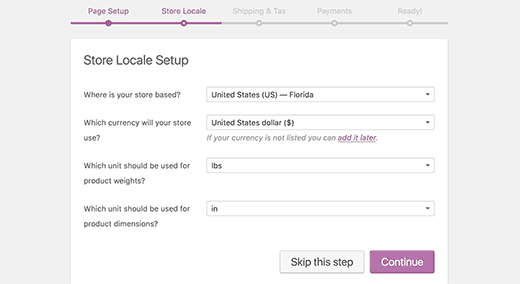
Now you will need to tell WooCommerce where your store is located and which currency and unit measure to use.

After selecting your location and currency, click on the continue button to move on.
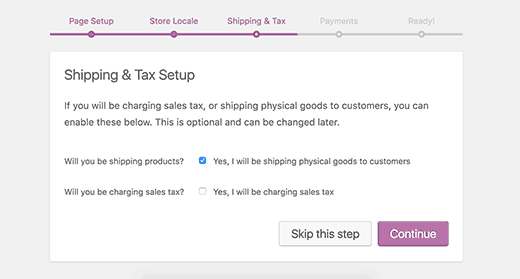
Next, you need to enter shipping and tax information.

WooCommerce can be used to sell both digital downloads and physical goods that need shipping.
You need to check the box if you will be shipping goods, or you can leave it unchecked if you will only be selling digital goods.
Next, you need to answer the tax question. WooCommerce can help you automatically calculate and add taxes to your prices.
If you are not sure, then you can leave it unchecked. You can always add tax information later from WooCommerce settings.
Click on the continue button to move on.
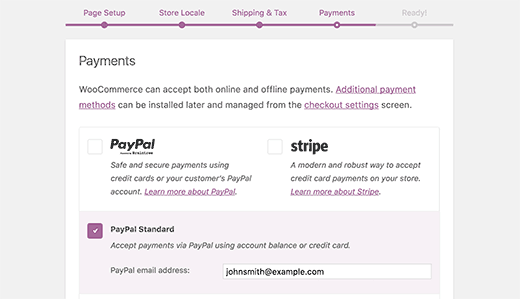
Next, you will be asked to choose a payment method for your online store.

By default, WooCommerce comes with support for PayPal, PayPal Standard, and Stripe payment gateways. There are many other payment methods available for WooCommerce which you can install later if you need.
The easiest way to accept payment is using PayPal Standard.
Simply enter your PayPal email address and click on the continue button.
A lot of people including us, use both PayPal and Stripe. By using Stripe, you allow your users to enter their credit card information on the checkout page without having to leave your site and going to PayPal.
You can set up Stripe by following the instructions on the WooCommerce screen.
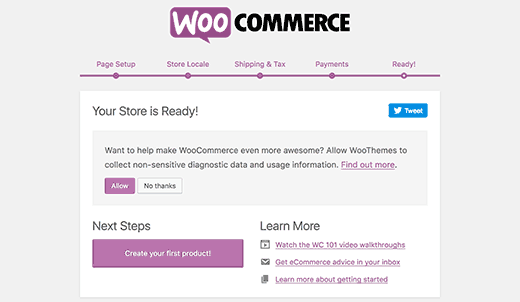
Once you’re done, your WooCommerce online store is all set up.

You need to click on the ‘Return to WordPress dashboard’ link to exit the setup wizard.
After finishing the WooCommerce setup, you are now ready to add products to your online store.
Step 4. Adding Products to Your Online Store
Let’s start with adding the first product to your online store.
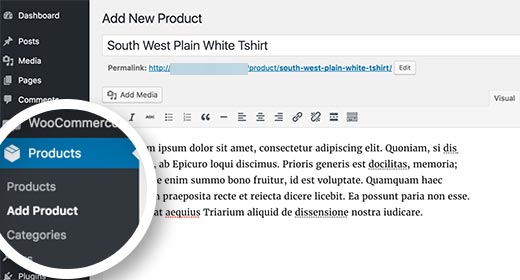
You need to visit the Products » Add New page to add a new product.

First, provide a title for your product and then some detailed description.
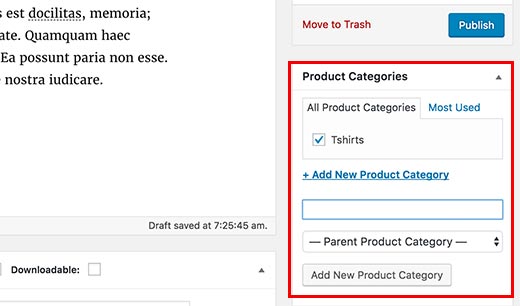
On the right-hand column, you will see the ‘Product Categories’ box. Click on the ‘+Add New Product Category’ to create a category for this product. This allows you and your customers to sort and browse products easily.

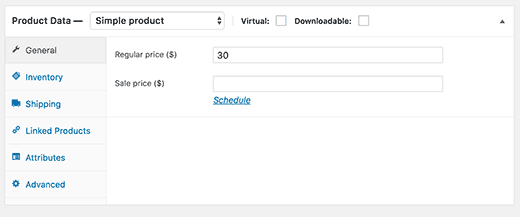
Scroll down a little and you will notice the Product Databox. This is where you will provide product-related information like pricing, inventory, shipping, etc.

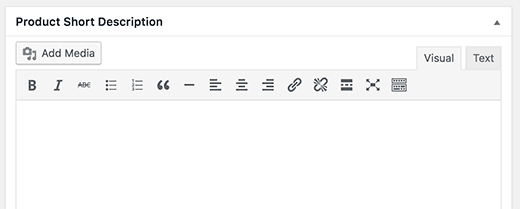
Below the product data box, you will see a box to add a product short description. This short description will be used when users are viewing multiple products on a page.

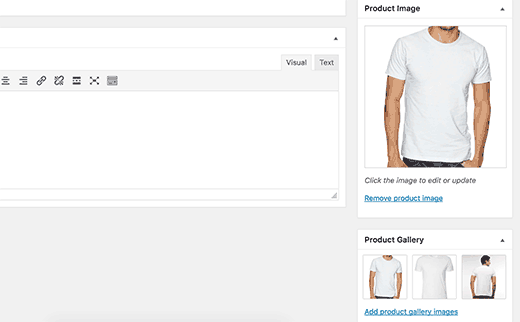
Lastly, on your right-hand column, you will see boxes to add the main product image and a product gallery.

Once you are satisfied with all the product information you have added, you can click on the Publish button to make it live on your website.
Repeat the process to add more products as needed.
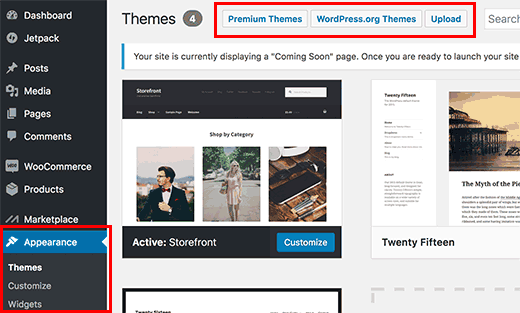
Step 5. Select and Customize WordPress Theme
Themes control how your WordPress sites look to the users when they visit it. For a WooCommerce shop, they also control how your products are displayed.
There are thousands of paid and free WordPress themes available.
Your Bluehost hosting account automatically installs the Storefront theme for your website. You will need to customize it to meet your needs.
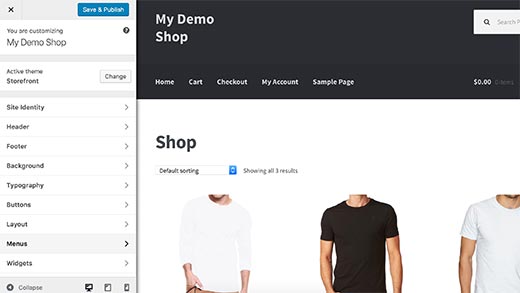
Head over to the Appearance » Customize page. This will launch a theme customizer where you can change different theme settings.

If you don’t like the Storefront theme, then you can use another theme by visiting the Appearance » Themes page.

If you need help selecting a theme, then please refer to our guide on 9 things you should consider when selecting a perfect WordPress theme.
Step 6. Extend Your Online Store With Plugins
Now that you have your online store ready, you probably want to get started with adding other usual elements on your websites such as a contact form, about page, and more.
To further customize WordPress and add features like contact forms, galleries, sliders, etc, you need to use WordPress plugins.
WordPress plugins are apps that allow you to add new features to your website.
There are over 46,000 WordPress plugins available. At WEhavedigitaltool, we feature the best WordPress plugins to help you add the functionality that you need.
We have a step-by-step guide on how to install a WordPress plugin.
Here’s a list of 24 must-have WordPress plugins for business websites and another one with 20+ best free WooCommerce plugins.
Often readers ask us which plugins do you use on our website. You can check out our Blueprint to see the list of plugins and tools that we use.
Learning WordPress to Grow Your Online Business
WordPress is incredibly powerful and WEhavedigitaltool is the largest free WordPress resource site for beginners.
At WEhavedigitaltool, our main goal is to provide cutting-edge helpful WordPress tutorials that are easy to understand even for non-techy WordPress website owners (see more about us).
- WEhavedigitaltool Dictionary – Your one-stop to learn the commonly used WordPress terms and lingo.
- WEhavedigitaltool Videos – New to WordPress? Watch these 23 videos to master WordPress.
- WEhavedigitaltool Blog – The central place for all our WordPress tutorials.
You can also subscribe to WEhavedigitaltool’s YouTube Channel where we regularly share video tutorials to help you learn WordPress.
We also have a guide to show users how to make the most out of Wehavedigitaltool’s free resources.
Many of our users type their questions in Google and just add WEhavedigitaltool at the end of it. This shows them a related article from WEhavedigitaltool.
We hope that this tutorial helped you learn how to build an online store. You may also want to see these 19 actionable tips to drive traffic to your new WordPress site.